Home Page
Case Studies
About Me


Home Page
Case Studies
About Me


SnapChef
A recipe discovery app that generates meal ideas based on the ingredients you have at home. Simply snap a photo of your ingredients, and SnapChef will suggest recipes in seconds.
Priority support
Client
HelloFreshy
Fast integration
Task
User Research, Prototyping,
User Testing
Share team calendars
Role
Explore our prices and see why over 100 Framer creators choose Frameblox to build their sites quickly.
UX/UI Designer
Easy customization
Tools
Explore our prices and see why over 100 Framer creators choose Frameblox to build their sites quickly.
Figma, TestLab

SnapChef
A recipe discovery app that generates meal ideas based on the ingredients you have at home. Simply snap a photo of your ingredients, and SnapChef will suggest recipes in seconds.
Priority support
HelloFreshy
Fast integration
User Research, Prototyping,
User Testing
Share team calendars
Explore our prices and see why over 100 Framer creators choose Frameblox to build their sites quickly.
Easy customization
Explore our prices and see why over 100 Framer creators choose Frameblox to build their sites quickly.

SnapChef
A recipe discovery app that generates meal ideas based on the ingredients you have at home. Simply snap a photo of your ingredients, and SnapChef will suggest recipes in seconds.
Priority support
HelloFreshy
Fast integration
User Research, Prototyping,
User Testing
Share team calendars
Explore our prices and see why over 100 Framer creators choose Frameblox to build their sites quickly.
Easy customization
Explore our prices and see why over 100 Framer creators choose Frameblox to build their sites quickly.

Project Showcase
Discover the final product through a visual showcase of our design journey.

Project Showcase
Discover the final product through a visual showcase of our design journey.

Project Showcase
Discover the final product through a visual showcase of our design journey.

Measurable Impact: Transforming User Experiences Through Data-Driven Design
A diverse group of passionate professionals, each bringing unique skills and experiences to drive innovation and excellence in every project we undertake.
Our redesign projects have consistently led to increased user satisfaction and engagement. By focusing on user insights, we achieve measurable improvements in conversion rates.
75%
Prebuilt Sections
User satisfaction increased significantly after our redesign.
60%
Prebuilt Components
Conversion rates improved through targeted design strategies.
Measurable Impact: Transforming User Experiences Through Data-Driven Design
A diverse group of passionate professionals, each bringing unique skills and experiences to drive innovation and excellence in every project we undertake.
75%
Prebuilt Sections
User satisfaction increased significantly after our redesign.
60%
Prebuilt Components
Conversion rates improved through targeted design strategies.
Measurable Impact: Transforming User Experiences Through Data-Driven Design
A diverse group of passionate professionals, each bringing unique skills and experiences to drive innovation and excellence in every project we undertake.
75%
Prebuilt Sections
User satisfaction increased significantly after our redesign.
60%
Prebuilt Components
Conversion rates improved through targeted design strategies.
Understanding Users Through Comprehensive Research
In the user research phase, we conducted in-depth interviews with users to understand their cooking habits and challenges. Additionally, surveys were distributed to gather broader insights on ingredient usage and meal planning. We also observed users interacting with the app to identify pain points and opportunities for improvement, ensuring our design decisions were directly shaped by real user needs and behaviors.

Understanding Users Through Comprehensive Research
In the user research phase, we conducted in-depth interviews with users to understand their cooking habits and challenges. Additionally, surveys were distributed to gather broader insights on ingredient usage and meal planning. We also observed users interacting with the app to identify pain points and opportunities for improvement, ensuring our design decisions were directly shaped by real user needs and behaviors.

Understanding Users Through Comprehensive Research
In the user research phase, we conducted in-depth interviews with users to understand their cooking habits and challenges. Additionally, surveys were distributed to gather broader insights on ingredient usage and meal planning. We also observed users interacting with the app to identify pain points and opportunities for improvement, ensuring our design decisions were directly shaped by real user needs and behaviors.

Insights
SnapChef makes meal planning easy—just snap a photo of your ingredients, and get instant recipe ideas tailored to what you have. It helps save time, reduces food waste, and offers a personalized cooking experience.
Methods
We used interviews, surveys, and usability tests to gather insights and improve the user experience.
Insights
SnapChef makes meal planning easy—just snap a photo of your ingredients, and get instant recipe ideas tailored to what you have. It helps save time, reduces food waste, and offers a personalized cooking experience.
Methods
We used interviews, surveys, and usability tests to gather insights and improve the user experience.
Insights
SnapChef makes meal planning easy—just snap a photo of your ingredients, and get instant recipe ideas tailored to what you have. It helps save time, reduces food waste, and offers a personalized cooking experience.
Methods
We used interviews, surveys, and usability tests to gather insights and improve the user experience.
Understanding the User: Defining Problems and Personas for Effective Design Solutions
In the Define phase, we pinpointed the core challenges faced by users. By creating detailed user personas, we ensured our design solutions were tailored to their specific needs and behaviors.
Problem Statement
Users struggled with navigation, leading to frustration and decreased engagement on the platform.
User Personas
Explore our prices and see why over 100 Framer creators choose Frameblox to build their sites quickly.
Understanding the User: Defining Problems and Personas for Effective Design Solutions
In the Define phase, we pinpointed the core challenges faced by users. By creating detailed user personas, we ensured our design solutions were tailored to their specific needs and behaviors.
Problem Statement
Users struggled with navigation, leading to frustration and decreased engagement on the platform.
User Personas
Explore our prices and see why over 100 Framer creators choose Frameblox to build their sites quickly.
Understanding the User: Defining Problems and Personas for Effective Design Solutions
In the Define phase, we pinpointed the core challenges faced by users. By creating detailed user personas, we ensured our design solutions were tailored to their specific needs and behaviors.
Problem Statement
Users struggled with navigation, leading to frustration and decreased engagement on the platform.
User Personas
Explore our prices and see why over 100 Framer creators choose Frameblox to build their sites quickly.



Ideation,
Exploring Ideas Through Collaborative Brainstorming
The body text should clarify your main intention. Why should people care about your product? Use this space to clarify your product offering.
Brainstorming Sessions
Diverse perspectives fueled our creativity, generating a multitude of potential design solutions.
Fast integration
We translated ideas into sketches, visualizing how they could evolve into effective designs.

Ideation,
Exploring Ideas Through Collaborative Brainstorming
The body text should clarify your main intention. Why should people care about your product? Use this space to clarify your product offering.
Brainstorming Sessions
Diverse perspectives fueled our creativity, generating a multitude of potential design solutions.
Fast integration
We translated ideas into sketches, visualizing how they could evolve into effective designs.

Ideation,
Exploring Ideas Through Collaborative Brainstorming
The body text should clarify your main intention. Why should people care about your product? Use this space to clarify your product offering.
Brainstorming Sessions
Diverse perspectives fueled our creativity, generating a multitude of potential design solutions.
Fast integration
We translated ideas into sketches, visualizing how they could evolve into effective designs.

Explore the visual journey of my Initial Concepts

Explore the visual journey of my Initial Concepts

Explore the visual journey of my Initial Concepts

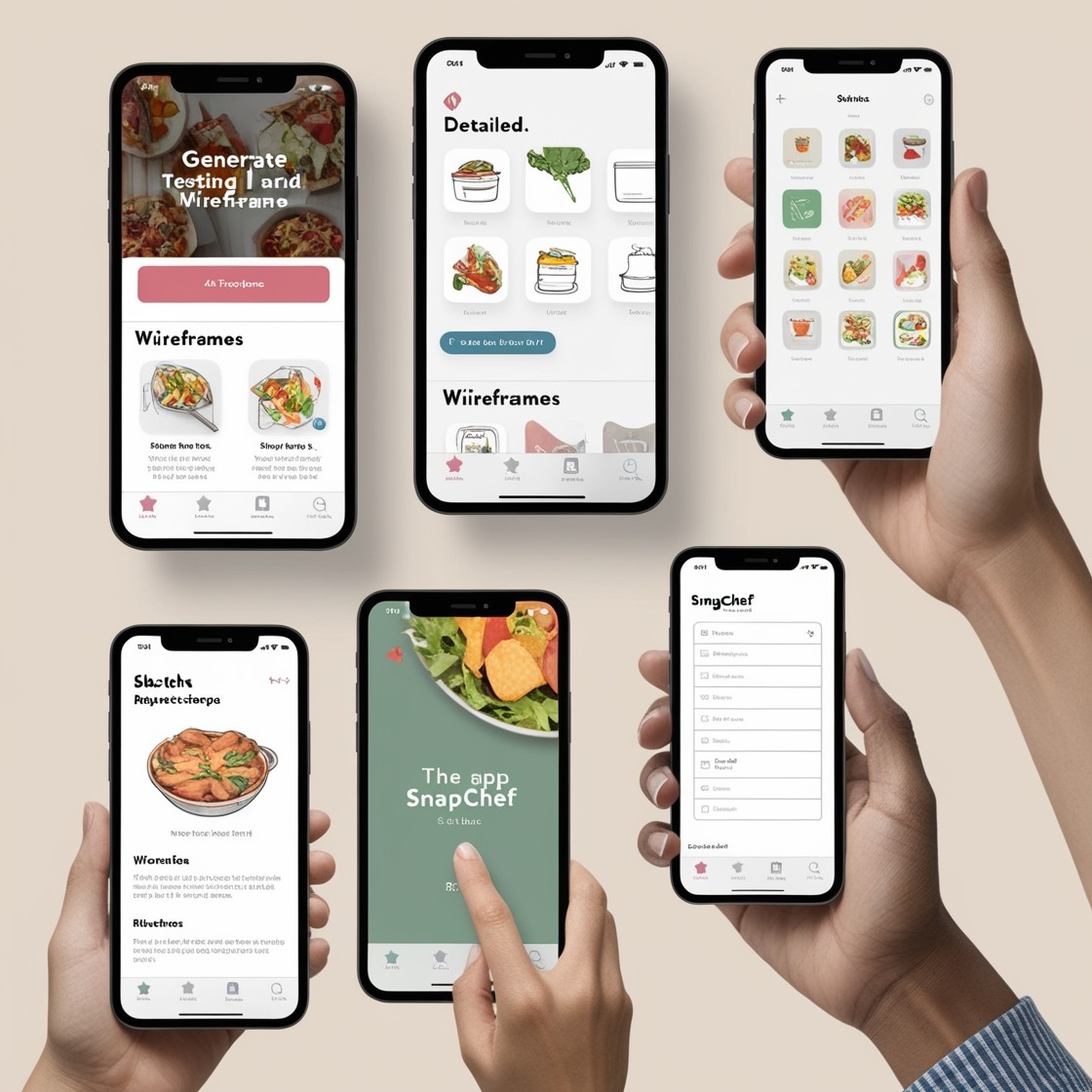
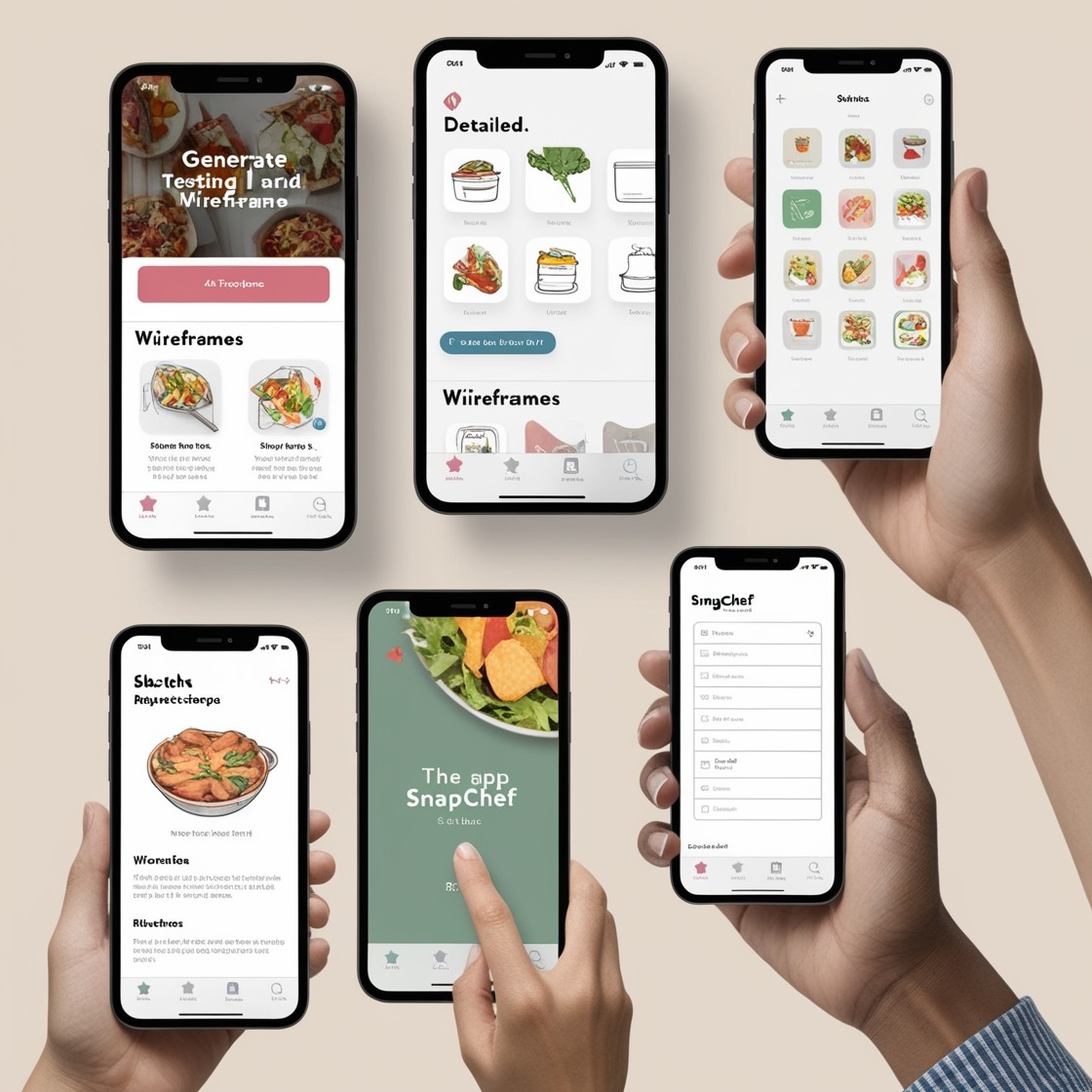
Exploring the Prototype Phase of Design
The Prototype phase is where ideas come to life. Through wireframes and interactive prototypes, we refine our concepts and iterate based on feedback.
Insights from User Testing: SnapChef's Usability and Performance
In user testing with five participants, my goal was to observe how easily users could navigate SnapChef and assess the accuracy of ingredient recognition and recipe suggestions. I learned that while most users found the interface intuitive, a few struggled with ingredient adjustments, highlighting a need for a more flexible editing feature. Additionally, users valued quick recipe suggestions, confirming the importance of optimizing loading times.
01
Testing Phase: Insights from Usability Testing and Iterative Improvements

Functionality Testing
Test the camera's ability to accurately capture and identify ingredients and check that recipe suggestions are relevant to the identified items.
Test the camera's ability to accurately capture and identify ingredients and check that recipe suggestions are relevant to the identified items.
Questions:
Does the app successfully identify all visible ingredients?
Are suggested recipes relevant?
Is ingredient recognition accurate in different lighting?
Does the app display recipes promptly?
Can users manually edit or add ingredients?
02
Usability Testing

Assess if users can intuitively navigate the app, from snapping a photo to viewing recipe suggestions.
Questions:
Can users easily access the photo capture feature?
Is navigation intuitive for finding past suggestions?
Are recipe lists clear and scrollable?
Do ingredient lists and steps make sense?
Does the app meet user expectations?
03
Performance Testing

Evaluate the app’s speed, reliability, and stability on various devices, ensuring quick processing and minimal memory consumption.
Questions:
Does the app respond promptly on different devices?
Are recipes suggested within 5 seconds?
How does the app handle multitasking?
Is battery or memory usage high?
Can the app handle high-quality images without issues?
04
User Acceptance Testing (UAT)
Verify with real users that the app meets their needs for meal planning and ingredient identification.
Questions:
Are recipe suggestions suitable for user preferences?
Is the recipe variety satisfactory?
Do users find SnapChef helpful for meal planning?
Is ingredient identification accurate?
Would users recommend SnapChef?
Exploring the Prototype Phase of Design
The Prototype phase is where ideas come to life. Through wireframes and interactive prototypes, we refine our concepts and iterate based on feedback.
Insights from User Testing: SnapChef's Usability and Performance
In user testing with five participants, my goal was to observe how easily users could navigate SnapChef and assess the accuracy of ingredient recognition and recipe suggestions. I learned that while most users found the interface intuitive, a few struggled with ingredient adjustments, highlighting a need for a more flexible editing feature. Additionally, users valued quick recipe suggestions, confirming the importance of optimizing loading times.
01
Testing Phase: Insights from Usability Testing and Iterative Improvements

Functionality Testing
Test the camera's ability to accurately capture and identify ingredients and check that recipe suggestions are relevant to the identified items.
Test the camera's ability to accurately capture and identify ingredients and check that recipe suggestions are relevant to the identified items.
Questions:
Does the app successfully identify all visible ingredients?
Are suggested recipes relevant?
Is ingredient recognition accurate in different lighting?
Does the app display recipes promptly?
Can users manually edit or add ingredients?
02
Usability Testing

Assess if users can intuitively navigate the app, from snapping a photo to viewing recipe suggestions.
Questions:
Can users easily access the photo capture feature?
Is navigation intuitive for finding past suggestions?
Are recipe lists clear and scrollable?
Do ingredient lists and steps make sense?
Does the app meet user expectations?
03
Performance Testing

Evaluate the app’s speed, reliability, and stability on various devices, ensuring quick processing and minimal memory consumption.
Questions:
Does the app respond promptly on different devices?
Are recipes suggested within 5 seconds?
How does the app handle multitasking?
Is battery or memory usage high?
Can the app handle high-quality images without issues?
04
User Acceptance Testing (UAT)
Verify with real users that the app meets their needs for meal planning and ingredient identification.
Questions:
Are recipe suggestions suitable for user preferences?
Is the recipe variety satisfactory?
Do users find SnapChef helpful for meal planning?
Is ingredient identification accurate?
Would users recommend SnapChef?
Exploring the Prototype Phase of Design
The Prototype phase is where ideas come to life. Through wireframes and interactive prototypes, we refine our concepts and iterate based on feedback.
Insights from User Testing: SnapChef's Usability and Performance
In user testing with five participants, my goal was to observe how easily users could navigate SnapChef and assess the accuracy of ingredient recognition and recipe suggestions. I learned that while most users found the interface intuitive, a few struggled with ingredient adjustments, highlighting a need for a more flexible editing feature. Additionally, users valued quick recipe suggestions, confirming the importance of optimizing loading times.
01
Testing Phase: Insights from Usability Testing and Iterative Improvements

Functionality Testing
Test the camera's ability to accurately capture and identify ingredients and check that recipe suggestions are relevant to the identified items.
Test the camera's ability to accurately capture and identify ingredients and check that recipe suggestions are relevant to the identified items.
Questions:
Does the app successfully identify all visible ingredients?
Are suggested recipes relevant?
Is ingredient recognition accurate in different lighting?
Does the app display recipes promptly?
Can users manually edit or add ingredients?
02
Usability Testing

Assess if users can intuitively navigate the app, from snapping a photo to viewing recipe suggestions.
Questions:
Can users easily access the photo capture feature?
Is navigation intuitive for finding past suggestions?
Are recipe lists clear and scrollable?
Do ingredient lists and steps make sense?
Does the app meet user expectations?
03
Performance Testing

Evaluate the app’s speed, reliability, and stability on various devices, ensuring quick processing and minimal memory consumption.
Questions:
Does the app respond promptly on different devices?
Are recipes suggested within 5 seconds?
How does the app handle multitasking?
Is battery or memory usage high?
Can the app handle high-quality images without issues?
04
User Acceptance Testing (UAT)
Verify with real users that the app meets their needs for meal planning and ingredient identification.
Questions:
Are recipe suggestions suitable for user preferences?
Is the recipe variety satisfactory?
Do users find SnapChef helpful for meal planning?
Is ingredient identification accurate?
Would users recommend SnapChef?
Redesign after testing
Results from SnapChef Redesign Testing
After testing the redesigned SnapChef app, I found that the new layout significantly improved user navigation, allowing testers to easily locate key features. Enhanced ingredient editing was well-received, with users appreciating the simplified options to adjust their ingredient lists. Additionally, the personalized recipe suggestions felt more relevant, though some users desired even more options based on dietary preferences. Overall, the redesign increased speed and responsiveness, creating a smoother user experience across the app.
01
Navigation and Interface Clarity

Evaluate if the redesigned layout allows users to intuitively navigate through features, from capturing ingredients to viewing recipes.
Questions:
Is the new layout more intuitive and easy to follow?
Can users quickly locate the photo capture and recipe sections?
02
Enhanced Ingredient Editing

Check if the app’s redesigned algorithm offers more tailored recipe suggestions based on user preferences and ingredient availability.
Questions:
Are recipe suggestions more relevant to user tastes?
Does the app effectively use the available ingredients?
03
Speed and Responsiveness

Assess if the redesign improves app performance, specifically focusing on reduced loading times and smoother transitions.
Questions:
Is the app faster in displaying recipe suggestions?
Are transitions between screens smooth and responsive?
04
Personalized Recipe Suggestions
Check if the app’s redesigned algorithm offers more tailored recipe suggestions based on user preferences and ingredient availability.
Questions:
Are recipe suggestions more relevant to user tastes?
Does the app effectively use the available ingredients?
Redesign after testing
Results from SnapChef Redesign Testing
After testing the redesigned SnapChef app, I found that the new layout significantly improved user navigation, allowing testers to easily locate key features. Enhanced ingredient editing was well-received, with users appreciating the simplified options to adjust their ingredient lists. Additionally, the personalized recipe suggestions felt more relevant, though some users desired even more options based on dietary preferences. Overall, the redesign increased speed and responsiveness, creating a smoother user experience across the app.
01
Navigation and Interface Clarity

Evaluate if the redesigned layout allows users to intuitively navigate through features, from capturing ingredients to viewing recipes.
Questions:
Is the new layout more intuitive and easy to follow?
Can users quickly locate the photo capture and recipe sections?
02
Enhanced Ingredient Editing

Check if the app’s redesigned algorithm offers more tailored recipe suggestions based on user preferences and ingredient availability.
Questions:
Are recipe suggestions more relevant to user tastes?
Does the app effectively use the available ingredients?
03
Speed and Responsiveness

Assess if the redesign improves app performance, specifically focusing on reduced loading times and smoother transitions.
Questions:
Is the app faster in displaying recipe suggestions?
Are transitions between screens smooth and responsive?
04
Personalized Recipe Suggestions
Check if the app’s redesigned algorithm offers more tailored recipe suggestions based on user preferences and ingredient availability.
Questions:
Are recipe suggestions more relevant to user tastes?
Does the app effectively use the available ingredients?
Redesign after testing
Results from SnapChef Redesign Testing
After testing the redesigned SnapChef app, I found that the new layout significantly improved user navigation, allowing testers to easily locate key features. Enhanced ingredient editing was well-received, with users appreciating the simplified options to adjust their ingredient lists. Additionally, the personalized recipe suggestions felt more relevant, though some users desired even more options based on dietary preferences. Overall, the redesign increased speed and responsiveness, creating a smoother user experience across the app.
01
Navigation and Interface Clarity

Evaluate if the redesigned layout allows users to intuitively navigate through features, from capturing ingredients to viewing recipes.
Questions:
Is the new layout more intuitive and easy to follow?
Can users quickly locate the photo capture and recipe sections?
02
Enhanced Ingredient Editing

Check if the app’s redesigned algorithm offers more tailored recipe suggestions based on user preferences and ingredient availability.
Questions:
Are recipe suggestions more relevant to user tastes?
Does the app effectively use the available ingredients?
03
Speed and Responsiveness

Assess if the redesign improves app performance, specifically focusing on reduced loading times and smoother transitions.
Questions:
Is the app faster in displaying recipe suggestions?
Are transitions between screens smooth and responsive?
04
Personalized Recipe Suggestions
Check if the app’s redesigned algorithm offers more tailored recipe suggestions based on user preferences and ingredient availability.
Questions:
Are recipe suggestions more relevant to user tastes?
Does the app effectively use the available ingredients?
Contact us
We'd love to hear from you. Please fill out this form, and we'll reply soon.
We'd love to hear from you. Please fill out this form, and we'll reply soon.
Contact us by email, and we will respond shortly.
hey@uiblox.com
hey@uiblox.com
Phone
Call us on weekdays from 9 AM to 5 PM.
+1 (222) 333 444
+1 (222) 333 444
Office
Visit us at our headquarters.
87266 Green Station, Euless, Oregon
26739, Canada
87266 Green Station, Euless, Oregon
26739, Canada
Contact us
We'd love to hear from you. Please fill out this form, and we'll reply soon.
Contact us by email, and we will respond shortly.
hey@uiblox.com
Phone
Call us on weekdays from 9 AM to 5 PM.
+1 (222) 333 444
Office
Visit us at our headquarters.
87266 Green Station, Euless, Oregon
26739, Canada
Contact us
We'd love to hear from you. Please fill out this form, and we'll reply soon.
Contact us by email, and we will respond shortly.
hey@uiblox.com
Phone
Call us on weekdays from 9 AM to 5 PM.
+1 (222) 333 444
Office
Visit us at our headquarters.
87266 Green Station, Euless, Oregon
26739, Canada